HTML Templates
Introduction
This section will go through all the tags that are available for html template, together with the appropriate data selection query. In this documentation, curly braces are used as delimiters for the tags. Please check check general template for how to change the delimiters delimiters. The files should be in .html format.
Tag Overview
The following tables shows the available tags in HTML template. The three dot in the format column shows what is variable, they should be either replaced by cursor name or column name.
Please note that the column names are case sensitive, you can use double quotes to force the casing.
Tags can't start with a number and should start with an alphabetical character (a-z,A-Z)
| Tag Name | Format | Tag | Short Description |
|---|---|---|---|
| Normal Substitution | {...} | {normal} | Normal Substitution, the data from the given column will be replaced. |
| Attribute Rendering | {...} | {normal} | Performs like normal substitution |
| Loop Tags | {#...} {/...} | {#data_loop} … {/data_loop} | Tag that loops over the given cursor name and repeats everything in between the tags for each record by creating new row(s). |
| Image Tags | {%...} | {%imageKey} | Tag to be used when the content is an image. (can point to url, file, base64encoded string) Options available see details |
| Barcode and QR Code | {|...} | {|barcode_or_qrcode} | Tag to use when a barcode or qr code needs to be generated in it's place. Options available see details. |
| Raw Tag | {@...} | {@raw} | Tag to be used to render the HTML content. |
Special Tags: Other special tags can be used. Please refer to the general template section: special-tags
Normal Substitution
Available From: v1.0These kind of tags are the simplest tag to use. These tags are enclosed in curly braces and can include variables (name of column) that will be replaced with actual data when the output is generated. The replaced value will have the same style of the tag itself.
Example
Date Source
Hereby example data source for different options.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
declare l_return clob;
begin l_return := q '[
select
' file1 ' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
]';
return l_return;
end;
declare l_cursor sys_refcursor;
l_return clob;
begin apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select
'file1' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name"
from
aop_sample_customers c
where
c.customer_id = 1
) as "data"
from
dual;
apex_json.write(l_cursor);
l_return := apex_json.get_clob_output;
/*
l_return can also be a varchar2:
l_return := q'[
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles"
}
]
}
]
]';
*/
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles"
}
]
}
]
Template
The template should contain the name of the columns that were provided in the query above. For example we have the template with following content:
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using normal tags.<br />
<p>Thank you for choosing AOP</p>
Output
When the above data source (which results in one row with John as cust_first_name and Dulles as cust_last_name) together with the given template is passed to AOP, the output will be as follows.
Hello Dulles John
This is the basic example of using normal tags.
Thank you for choosing AOP
Simple Angular Like Expressions
Available From: v1.0Simple angular like expressions are also supported that can perform simple mathematical operations. A full list of Angular expressions can be found at https://docs.angularjs.org/guide/expression.
AOP(APEX Office Print) gives support to different operations such as Mathematical operations, String operations, Number/BigNumber operations, Conditional and Comparison operations, Array operations, Number formatting and Date formatting.
For more details see Simple Angular Expression
Attribute Rendering
Available From: v1.0These kind of tags are the simplest tag to use. These tags are enclosed in curly braces and can include variables (name of column) that will be replaced with actual HTML attriute when the output is generated. This is similar to the normal substitution tag.
Example
The data source below was created using the database available in the sample data of AOP. The database contains numerous tables and views with raw data that can be used for reference.
Date Source
Hereby example data source for different options.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'https://www.apexofficeprint.com/' as "link",
'_blank' as "target",
'APEX Office Print' as "name"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
declare l_return clob;
begin l_return := q '[
select
' file1 ' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'https://www.apexofficeprint.com/' as "link",
'_blank' as "target",
'APEX Office Print' as "name"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
]';
return l_return;
end;
declare l_cursor sys_refcursor;
l_return clob;
begin apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select
'file1' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'https://www.apexofficeprint.com/' as "link",
'_blank' as "target",
'APEX Office Print' as "name"
from
aop_sample_customers c
where
c.customer_id = 1
) as "data"
from
dual;
apex_json.write(l_cursor);
l_return := apex_json.get_clob_output;
/*
l_return can also be a varchar2:
l_return := q'[
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles",
"link": "https://www.apexofficeprint.com/",
"target": "_blank",
"name": "APEX Office Print"
}
]
}
]
]';
*/
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles",
"link": "https://www.apexofficeprint.com/",
"target": "_blank",
"name": "APEX Office Print"
}
]
}
]
Template
The template should contain the tag similar to normal substitution tag. For example we have the template with following content:
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using attribute rendering.<br />
<p>Thank you for choosing AOP.</p>
<p>Best Regards</p>
<p>AOP Team</p>
<a href={link} target={target}>{name}</a>
Output
When the above data source together with the given template is passed to AOP, the output will be as follows. Clicking the link will open the home page for APEX Office Print in a new tab.

Loop Tags
Available From v1.0AOP allows you to loop through a record by using the loop tag, which has two parts: the start of the loop and the end of the loop. The start of the loop is denoted by a # symbol followed by the record name enclosed in delimiters, such as {#record1}. The end of the loop is denoted by a / symbol followed by the same record name enclosed in delimiters, such as {/record1}.
Ex:
{#record}start
Contents of loop and other
end{/record}
Example
The data source below was created using the database available in the sample data of AOP. The database contains numerous tables and views with raw data that can be used for reference.
Data Source
Hereby examples of data source.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
c.cust_city as "cust_city",
cursor (
select o.order_total as "order_total",
'Order ' || rownum as "order_name",
cursor (
select p.product_name as "product_name",
i.quantity as "quantity",
i.unit_price as "unit_price"
from aop_sample_order_items i,
aop_sample_product_info p
where o.order_id = i.order_id
and i.product_id = p.product_id
) "product"
from aop_sample_orders o
where c.customer_id = o.customer_id
) "orders"
from aop_sample_customers c
where customer_id = 1
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
c.cust_city as "cust_city",
cursor(
select o.order_total as "order_total",
'Order ' || rownum as "order_name",
cursor(
select p.product_name as "product_name",
i.quantity as "quantity",
i.unit_price as "unit_price",
APEX_WEB_SERVICE.BLOB2CLOBBASE64(p.product_image) as "image"
from aop_sample_order_items i,
aop_sample_product_info p
where o.order_id = i.order_id
and i.product_id = p.product_id
) "product"
from aop_sample_orders o
where c.customer_id = o.customer_id
) "orders"
from aop_sample_customers c
where customer_id = 1
) as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2) ;
open l_cursor for
select 'file1' as "filename",
cursor(
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
c.cust_city as "cust_city",
cursor(
select o.order_total as "order_total",
'Order ' || rownum as "order_name",
cursor(
select p.product_name as "product_name",
i.quantity as "quantity",
i.unit_price as "unit_price",
APEX_WEB_SERVICE.BLOB2CLOBBASE64(p.product_image) as "image"
from aop_sample_order_items i,
aop_sample_product_info p
where o.order_id = i.order_id
and i.product_id = p.product_id
) "product"
from aop_sample_orders o
where c.customer_id = o.customer_id
) "orders"
from aop_sample_customers c
where customer_id = 1
) as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles",
"cust_city": "Sterling",
"orders": [
{
"order_total": 2380,
"order_name": "Order 1",
"product": [
{
"product_name": "Business Shirt",
"quantity": 3,
"unit_price": 50
},
{
"product_name": "Trousers",
"quantity": 3,
"unit_price": 80
},
{
"product_name": "Jacket",
"quantity": 3,
"unit_price": 150
},
{
"product_name": "Blouse",
"quantity": 3,
"unit_price": 60
},
{
"product_name": "Skirt",
"quantity": 3,
"unit_price": 80
},
{
"product_name": "Ladies Shoes",
"quantity": 2,
"unit_price": 120
},
{
"product_name": "Belt",
"quantity": 2,
"unit_price": 30
},
{
"product_name": "Bag",
"quantity": 4,
"unit_price": 125
},
{
"product_name": "Mens Shoes",
"quantity": 2,
"unit_price": 110
},
{
"product_name": "Wallet",
"quantity": 2,
"unit_price": 50
}
]
}
]
}
]
}
]
Template
The template here contains the loop tags for cursor orders and product and columns of product inside the product cursor. For example we have the template with following content:
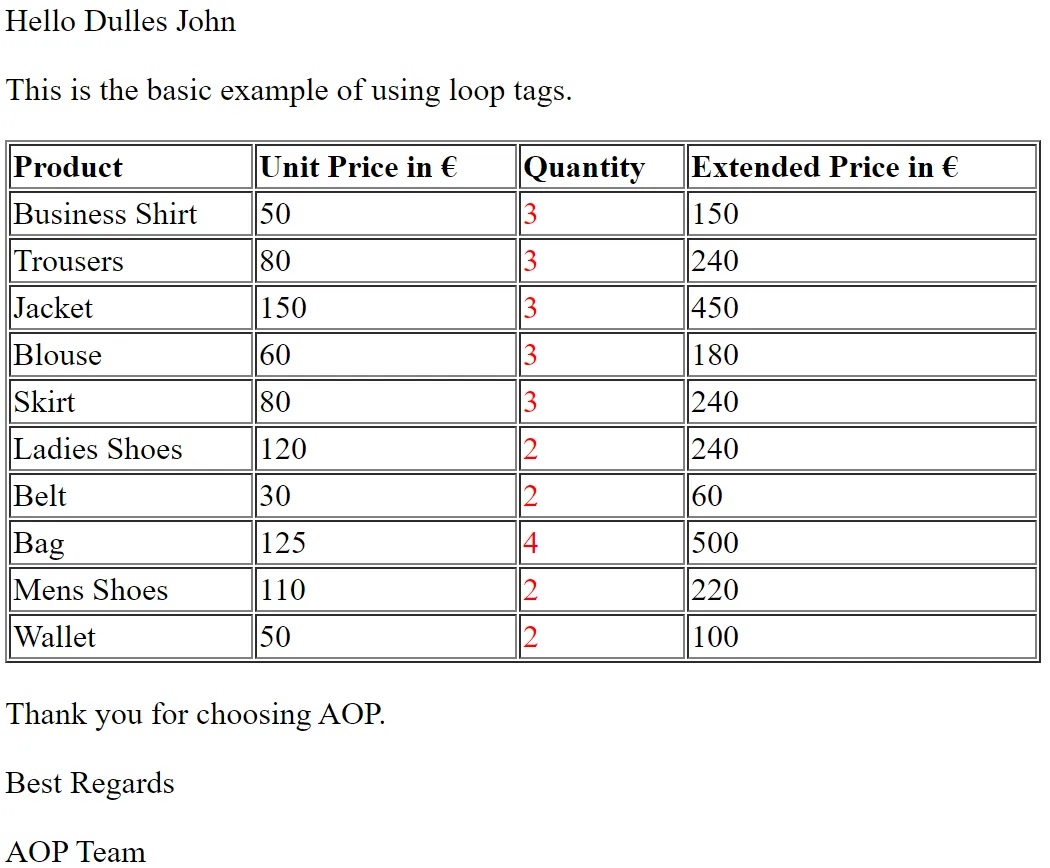
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using loop tags.<br />
<p>{#orders}</p>
<table border="1" cellpadding="1" cellspacing="1" style="width:100%">
<tbody>
<tr>
<td><strong>Product</strong></td>
<td><strong>Unit Price in €</strong></td>
<td><strong>Quantity</strong></td>
<td><strong>Extended Price in €</strong></td>
</tr>
<tr>
<td>{#product}{product_name}</td>
<td>{unit_price}</td>
<td><span style="color:red">{quantity}</span></td>
<td>{unit_price*quantity}{/product}</td>
</tr>
</tbody>
</table>
<p>{/orders}</p>
<p>Thank you for choosing AOP.</p>
<p>Best Regards</p>
<p>AOP Team</p>
Output
When the above data source (which results in few products with details inside product cursor which is inside another cursor named orders ) together with the given template is passed to AOP, the output will be as follows.

After the processing of the loops, the content below them is affected while the content to the left, right, and top remains unaffected, as you can observe.
Grouping Rows of Records
Available From: v19.3It is possible to group records or arrays into n number of elements by appending |group:n at the start and end labels of the loop.The current group can be looped over by {#group} {/group} looping tags.
Given a record 'product' with rows of data, lets create a group of 2 each.
{#product|group:2}
{#group}
This group will have two product.
{/group}
{/product|group:2}
For more details on grouping records please visit Grouping Rows of Records
Looping n Times
Available From: v20.2With this filter one can loop n times for record or a column. You should use #n where n is number of times followed by |loop which becomes {#n|loop} for start {/n|loop} for end. Note that you should use | followed by loop keyword and loop is not a record.
Consider we have a record name product then, the syntax for looping 3 times is as follows:
{#3|loop}
{#product}
Product name is {product_name}
{/product}
{/3|loop}
For more details on looping multiple times please visit Looping n Times
Filtering
Available From: v3.0It is possible to filter out the rows from a record based on a condition using filter method. The syntax of filter method is
{#recordName|filter:operand1:operator:operand2} thus creating a record named filtered.
The supported operators are: '<', '>', '<=', '>=', '==', '===', '!=', '!==' .
Considering a record name product with various column including unit_price, the implementation of filtering by unit_price is:
{#product|filter:"unit_price":">":"100"}
{#filtered}
{product_name} {quantity} {unit_price}
{/filtered}
{/product|filter:"unit_price":">":"100"}
For more details on filtering out the rows from a record please visit Filtering
Sorting
It is possible to sort the rows of record by its value or property. Along with the property, type of sorting should also be defined as "asc" for ascending and "desc" for descending. A record named sorted is created allowing you to iterate through the rows of this record.
Syntax is: {recordName|sort:"columnName":"asc" or "dec"}.
Lets say, you have a record named product with column unit_price.
{#product|sort:"unit_price":"asc"}
{#sorted}
{product_name} {quantity} {unit_price}
{/sorted}
{/product|sort:"unit_price":"asc"}
For more details on sorting out the rows from a record please visit Sorting
Distinct
It is possible get a distinct column values from a record using AOP. Syntax is: {recordName|distinct:"column_name":"asc" or "dec"}
For a record name product with unit_price column, we can get distinct unit_price as:
{#product|distinct:"unit_price":"asc"}
{unit_price}
{/product|distinct:"unit_price":"asc"}
For more details on distinct of column values please visit Distinct
Breaking into Groups
Available From: v20.2It is possible to break a record into groups of records based on the value of column of the record.
Syntax is : {#recordName|break:"columnName"}.
If you have a record named products with column named category inside it, then implementation of breaking into group would be:
{#products|break:"category"}
CATEGORY: {break[0].category}
The items in this category are:
{#break}
• {category} {product_name} {unit_price} {quantity}
{/break}
{/products|break:"category"}
This will break the products record into multiple records, each having same value for column CATEGORY and can iterate through the particular group using loop tag.
For more details on breaking a record into groups please visit Breaking into Group
Image Tags
Available From: v1.0Image tags are a useful way to insert images into your reports. These tags are denoted by a percent sign (%) and allow you to include images from a file path, URL (http, https, ftp, sftp), or base64 encoded data. In order to use a file path, you will need to enable local resource in AOP server configuration. See here //TODO:
Given the following simple example SQL Query:
select 'file1' as "filename",
cursor (
select 'https://picsum.photos/seed/picsum/200/300.jpg' as "random_image"
from dual
) as "data"
from dual;
The url is named random_image , the tag to be used will be {%random_image}.
Image Tag Options
The following options should be prepended with the column name being used followed by an "_". For example, if the column name is "image", then the options would be "image_width", "image_height", "image_alt"_text, etc. See example below.
The options are case sensitive. For example, "_width" is valid, but "_Width" is not. You will need to wrap the column name with double quotes in order to force the casing.
AOP 20.3 introduced other units than px (default), in, cm, pt, and em.
width: Specifies the fixed width of the given image. Units: px (default), in, cm, pt, and em. If not specified, the inserted image's width will be actual image width or available width of the paragraph, whichever is smaller. eg: "_width" : "80px"
height: Specifies the fixed height of the given image. Units: px (default), in, cm, pt, and em. If not specified, the inserted image's height will be actual image height or available height of the paragraph, whichever is smaller. eg: "_height" : "80px"
alt_text: Specifies the alternative text of the inserted image. Blank if not specified. eg: "_alt_text" : "This is an image"
max_height: Maximum height for scaling image proportionally. Units: (default) px, in, cm, pt, and em.
max_width: Maximum width for scaling image proportionally. Units: (default) px, in, cm, pt, and em.
transparency: For specifying transparency of image. Values are in percentage like "90%". default: 0%
rotation: For specifying rotation to image, in degrees for example (90, 180)
ignore_error: true, if default image should be inserted if image cannot be fetched, if false, throws error. default: true
url : For specifying hyperlink url for this image, the user will be redirected to this url when clicked on image.
maintain_aspect_ratio: wheter or not to maintain aspect ration of images, width option or height option should be specified for this option to work.
wrap_text : Wrap text option, can be: front, behind, top-bottom, square or default (default meaning in line with text).
Example usages in the SQL query:
select 'file1' as "filename",
cursor (
select 'https://picsum.photos/seed/picsum/200/300.jpg' as "image",
'60px' as "image_width",
'Random picture on the internet' as "image_alt_text",
'square' as "image_wrap_text",
'90%' as "image_transparency",
'90' as "image_rotation",
1 as "image_ignore_error"
from dual
) as "data"
from dual;
When manual height and width is not provided and the dimensions of image are greater than the page width or page height, then image size is reduced, such that it fits in page without changing the aspect ratio of image.
URL pointing to an image must have image extension
If the image is stored as blob in your table, you can use apex_web_service.blob2clobbase64 function to convert blob to base64 encoded image, example:
select p.product_name as "product_name",
apex_web_service.blob2clobbase64(p.product_image) "product_img",
500 "product_img_max_width",
500 "product_img_max_height"
from aop_sample_product_info p
Supported Image Format Types
| Format | Extension | MimeType |
|---|---|---|
| JPEG | .jpg, .jpeg, .jfif, .pjpeg, .pjp | image/jpeg |
| PNG | .png | image/png |
| GIF | .gif | image/gif |
| BMP | .bmp | image/bmp |
| TIFF | .tiff , .tif | image/tiff |
| SVG | .svg | image/svg+xml |
| WEBP | .webp | image/webp |
Example
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select product_name as "product_name",
apex_web_service.blob2clobbase64(product_image) as "pic",
500 as "price",
100 as "pic_max_height",
'alternative text' as "pic_alt_text"
from aop_sample_product_info
where product_name = 'Wallet'
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor (
select product_name as "product_name",
apex_web_service.blob2clobbase64(product_image) as "pic",
500 as "price",
100 as "pic_max_height",
'alternative text' as "pic_alt_text"
from aop_sample_product_info
where product_name = 'Wallet'
) as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob; -- can also be varchar2, make sure it corresponds to the structure in the JSON
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor (
select product_name as "product_name",
apex_web_service.blob2clobbase64(product_image) as "pic",
500 as "price",
100 as "pic_max_height",
'alternative text' as "pic_alt_text"
from aop_sample_product_info
where product_name = 'Wallet'
) as "data"
from dual;
apex_json.write(l_cursor);
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"product_name": "Wallet",
"pic": "**Bas64 Encoded Image**",
"price": 500,
"pic_max_height": 100,
"pic_alt_text": "alternative text"
}
]
}
]
Template
The template should contain the image tag which starts with % followed by column name inside delimiters. For example we have the template with following content:
<p>This is the basic example of using image tag.</p>
<table border="1" cellpadding="1" cellspacing="1" style="width: 100%">
<tr>
<th>Product</th>
<th>Image</th>
<th>Price</th>
</tr>
<tr>
<td>{product_name}</td>
<td>{%pic}</td>
<td>{price}</td>
</tr>
</table>
Output
When the above data source (which results in a row with columns of two images and the their options) together with the given template is passed to AOP, the output will be as follows.

Barcode and QR code
Available From v3.1AOP allows for the insertion of barcode and QR code in HTML using tags with syntax pipe(|) followed by column name inside delimiters (e.g., {|barcode}) . To differentiate between barcode and QR code tags, an additional option is required to confirm the type of tag i.e option type .
When the AOP identifies one of these tags in a template, it replaces it with the corresponding barcode or QR code.
-- for barcode
'<<barcode_type>>' as "key1_type" , -- replace <<barcode_type>> as the type of barcode.
-- for qr code
'qrcode' as "key2_type"
Supported Barcodes Types
| Barcode type | Description |
|---|---|
| auspost | AusPost 4 State Customer Code |
| azteccode | Aztec Code |
| azteccodecompact | Compact Aztec Code |
| aztecrune | Aztec Runes |
| bc412 | BC412 |
| channelcode | Channel Code |
| codablockf | Codablock F |
| code11 | Code 11 |
| code128 | Code 128 |
| code16k | Code 16K |
| code2of5 | Code 25 |
| code32 | Italian Pharmacode |
| code39 | Code 39 |
| code39ext | Code 39 Extended |
| code49 | Code 49 |
| code93 | Code 93 |
| code93ext | Code 93 Extended |
| codeone | Code One |
| coop2of5 | COOP 2 of 5 |
| daft | Custom 4 state symbology |
| databarexpanded | GS1 DataBar Expanded |
| databarexpandedcomposite | GS1 DataBar Expanded Composite |
| databarexpandedstacked | GS1 DataBar Expanded Stacked |
| databarexpandedstackedcomposite | GS1 DataBar Expanded Stacked Composite |
| databarlimited | GS1 DataBar Limited |
| databarlimitedcomposite | GS1 DataBar Limited Composite |
| databaromni | GS1 DataBar Omnidirectional |
| databaromnicomposite | GS1 DataBar Omnidirectional Composite |
| databarstacked | GS1 DataBar Stacked |
| databarstackedcomposite | GS1 DataBar Stacked Composite |
| databarstackedomni | GS1 DataBar Stacked Omnidirectional |
| databarstackedomnicomposite | GS1 DataBar Stacked Omnidirectional Composite |
| databartruncated | GS1 DataBar Truncated |
| databartruncatedcomposite | GS1 DataBar Truncated Composite |
| datalogic2of5 | Datalogic 2 of 5 |
| datamatrix | Data Matrix |
| datamatrixrectangular | Data Matrix Rectangular |
| dotcode | DotCode |
| ean13 | EAN-13 |
| ean13composite | EAN-13 Composite |
| ean14 | GS1-14 |
| ean2 | EAN-2 (2 digit addon) |
| ean5 | EAN-5 (5 digit addon) |
| ean8 | EAN-8 |
| ean8composite | EAN-8 Composite |
| flattermarken | Flattermarken |
| gs1-128 | GS1-128 |
| gs1-128composite | GS1-128 Composite |
| gs1-cc | GS1 Composite 2D Component |
| gs1datamatrix | GS1 Data Matrix |
| gs1datamatrixrectangular | GS1 Data Matrix Rectangular |
| gs1northamericancoupon | GS1 North American Coupon |
| gs1qrcode | GS1 QR Code |
| hanxin | Han Xin Code |
| hibcazteccode | HIBC Aztec Code |
| hibccodablockf | HIBC Codablock F |
| hibccode128 | HIBC Code 128 |
| hibccode39 | HIBC Code 39 |
| hibcdatamatrix | HIBC Data Matrix |
| hibcdatamatrixrectangular | HIBC Data Matrix Rectangular |
| hibcmicropdf417 | HIBC MicroPDF417 |
| hibcpdf417 | HIBC PDF417 |
| hibcqrcode | HIBC QR Code |
| iata2of5 | IATA 2 of 5 |
| identcode | Deutsche Post Identcode |
| industrial2of5 | Industrial 2 of 5 |
| interleaved2of5 | Interleaved 2 of 5 (ITF) |
| isbn | ISBN |
| ismn | ISMN |
| issn | ISSN |
| itf14 | ITF-14 |
| japanpost | Japan Post 4 State Customer Code |
| kix | Royal Dutch TPG Post KIX |
| leitcode | Deutsche Post Leitcode |
| matrix2of5 | Matrix 2 of 5 |
| maxicode | MaxiCode |
| micropdf417 | MicroPDF417 |
| microqrcode | Micro QR Code |
| msi | MSI Modified Plessey |
| onecode | USPS Intelligent Mail |
| pdf417 | PDF417 |
| pdf417compact | Compact PDF417 |
| pharmacode | Pharmaceutical Binary Code |
| pharmacode2 | Two-track Pharmacode |
| planet | USPS PLANET |
| plessey | Plessey UK |
| posicode | PosiCode |
| postnet | USPS POSTNET |
| pzn | Pharmazentralnummer (PZN) |
| qrcode | QR Code |
| rationalizedCodabar | Codabar |
| raw | Custom 1D symbology |
| royalmail | Royal Mail 4 State Customer Code |
| sscc18 | SSCC-18 |
| symbol | Miscellaneous symbols |
| telepen | Telepen |
| telepennumeric | Telepen Numeric |
| ultracode | Ultracode |
| upca | UPC-A |
| upcacomposite | UPC-A Composite |
| upce | UPC-E |
| upcecomposite | UPC-E Composite |
Tag Options
The following options should be prepended with the column name being used followed by an "_". For example, if the column name is "product_code", then the options would be "product_code_width", "product_code_height"etc. See example below.
The options are case sensitive. For example, "_width" is valid, but "_Width" is not. You will need to wrap the column name with double quotes in order to force the casing.
type : The type of barcode to generate. See the table above for a list of valid types.
height : The height of the barcode in pixels. Default is 200 for QR, 50 for the other types.
width : The width of the barcode in pixels. Default is 200.
errorcorrectlevel : The level of which the QR code should be recoverable. The options are:
- "L" (up to 7% damage)
- "M" (up to 15% damage)
- "Q" (up to 25% damage)
- "H" (up to 30% damage)
Extra info: http://www.qrcode.com/en/about/error_correction.html
url : The URL to hyperlink to when the barcode/qrcode is clicked
rotation : The rotation angle of the barcode/qrcode (in degrees). Default is 0.
background_color : The background color of the barcode/qrcode. Default is white. You can provide hex value; html named colors like red, white, purple; rgb(255, 0, 0) ; or any other css supported format.
padding_width : the padding of the inserted qrcode/barocode. default is 10. in pixels
padding_height : the padding of the inserted qrcode/barocode. default is 10. in pixels
extra_options : if you want to include extra options like including barcode text on the bottom, please use this option. The options should be space separated and should be followed by a "=" and their value. E.g.: "includetext guardwhitespace" or "eclevel=L". Please visit: https://github.com/bwipp/postscriptbarcode/wiki/Symbologies-Reference for all option availability.
You might sometimes get the following error (might occur when the tag is inside loop):
Extra QR Code Options
Besides the option specified above, QR code can have multiple options:
- qr_dotscale : For body block, must be greater than 0, less than or equal to 1. default is 1
- qr_logo : Logo Image (At center of QR). can be Base64/URL/FTP/SFTP
- qr_background_image Background Image. Can be Base64/URL/FTP/SFTP
- qr_color_dark : Color of dark blocks. Default is black
- qr_color_light : Color of light blocks. Default is white
- qr_logo_width : Width of logo. Default is 80
- qr_logo_height : Height of logo. Default is 80
- qr_quiet_zone : Padding around QR code, default 2
- qr_quiet_zone_color : Color of quiet zone. Default is #ffffff
- qr_background_image_alpha : Background image alpha. Default is 1
- qr_po_color : Global Position Outer color. if not set, the default is
colorDark - qr_pi_color : Global Position Inner color. if not set, the default is
colorDark - qr_po_tl_color : Position Outer color - Top Left
- qr_pi_tl_color : Position Inner color - Top Left
- qr_po_tr_color : Position Outer color - Top Right
- qr_pi_tr_color : Position Inner color - Top Right
- qr_po_bl_color : Position Outer color - Bottom Left
- qr_pi_bl_color : Position Inner color - Bottom Left
- qr_timing_v_color : Vertical timing color
- qr_timing_h_color : Horizontal timing color
- qr_timing_color : Global Timing color. if not set
- qr_auto_color : Automatic color adjustment(for data block) (default is false) (set to false if using background images)
- qr_auto_color_dark : Automatic color: dark CSS color (only required when qr_auto_color is set true) (dark color preferred, otherwise may lead to undetectable QR)
- qr_auto_color_light : Automatic color: light CSS color (only required when qr_auto_color is set true)
Example
The table and views utilized in the data source below are sourced from the APEX sample database.
Data Source
Hereby examples of data source for different options.`
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'John' as "cust_first_name",
'Doe' as "cust_last_name",
cursor (
select product_name as "product_name",
category as "category",
189654783
|| lpad(product_id, 3, 0) as "product_code",
'code39' as "product_code_type",
'https://www.google.com/search?q=' || product_name as "product_link",
'qrcode' as "product_link_type",
'60' as "product_link_height",
'60' as "product_link_width"
from aop_sample_product_info
order by 1
) as "products"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor (
select
'John' as "cust_first_name",
'Doe' as "cust_last_name",
cursor (
select product_name as "product_name",
category as "category",
189654783 || lpad(product_id, 3, 0) as "product_code",
'code39' as "product_code_type",
'https://www.google.com/search?q='|| product_name as "product_link",
'qrcode' as "product_link_type",
'60' as "product_link_height",
'60' as "product_link_width"
from aop_sample_product_info
order by 1
) as "products"
from dual
) as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2) ;
open l_cursor for
select 'file1' as "filename",
cursor (
select
'John' as "cust_first_name",
'Doe' as "cust_last_name",
cursor (
select product_name as "product_name",
category as "category",
189654783 || lpad(product_id, 3, 0) as "product_code",
'code39' as "product_code_type",
'https://www.google.com/search?q='|| product_name as "product_link",
'qrcode' as "product_link_type",
'60' as "product_link_height",
'60' as "product_link_width"
from aop_sample_product_info
order by 1
) as "products"
from dual
) as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Doe",
"products": [
{
"product_name": "Bag",
"category": "Accessories",
"product_code": 189654783008,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Bag",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Belt",
"category": "Accessories",
"product_code": 189654783007,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Belt",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Blouse",
"category": "Womens",
"product_code": 189654783004,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Blouse",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Business Shirt",
"category": "Mens",
"product_code": 189654783001,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Business Shirt",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Jacket",
"category": "Mens",
"product_code": 189654783003,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Jacket",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Ladies Shoes",
"category": "Womens",
"product_code": 189654783006,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Ladies Shoes",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Mens Shoes",
"category": "Mens",
"product_code": 189654783009,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Mens Shoes",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Skirt",
"category": "Womens",
"product_code": 189654783005,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Skirt",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Trousers",
"category": "Mens",
"product_code": 189654783002,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Trousers",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
},
{
"product_name": "Wallet",
"category": "Accessories",
"product_code": 189654783010,
"product_code_type": "code39",
"product_link": "https:\/\/www.google.com\/search?q=Wallet",
"product_link_type": "qrcode",
"product_link_height": 60,
"product_link_width": 60
}
]
}
]
}
]
Template
The template should contain the barcode or qr code tag which starts with | followed by column name inside delimiters. For example we have the template with following content:
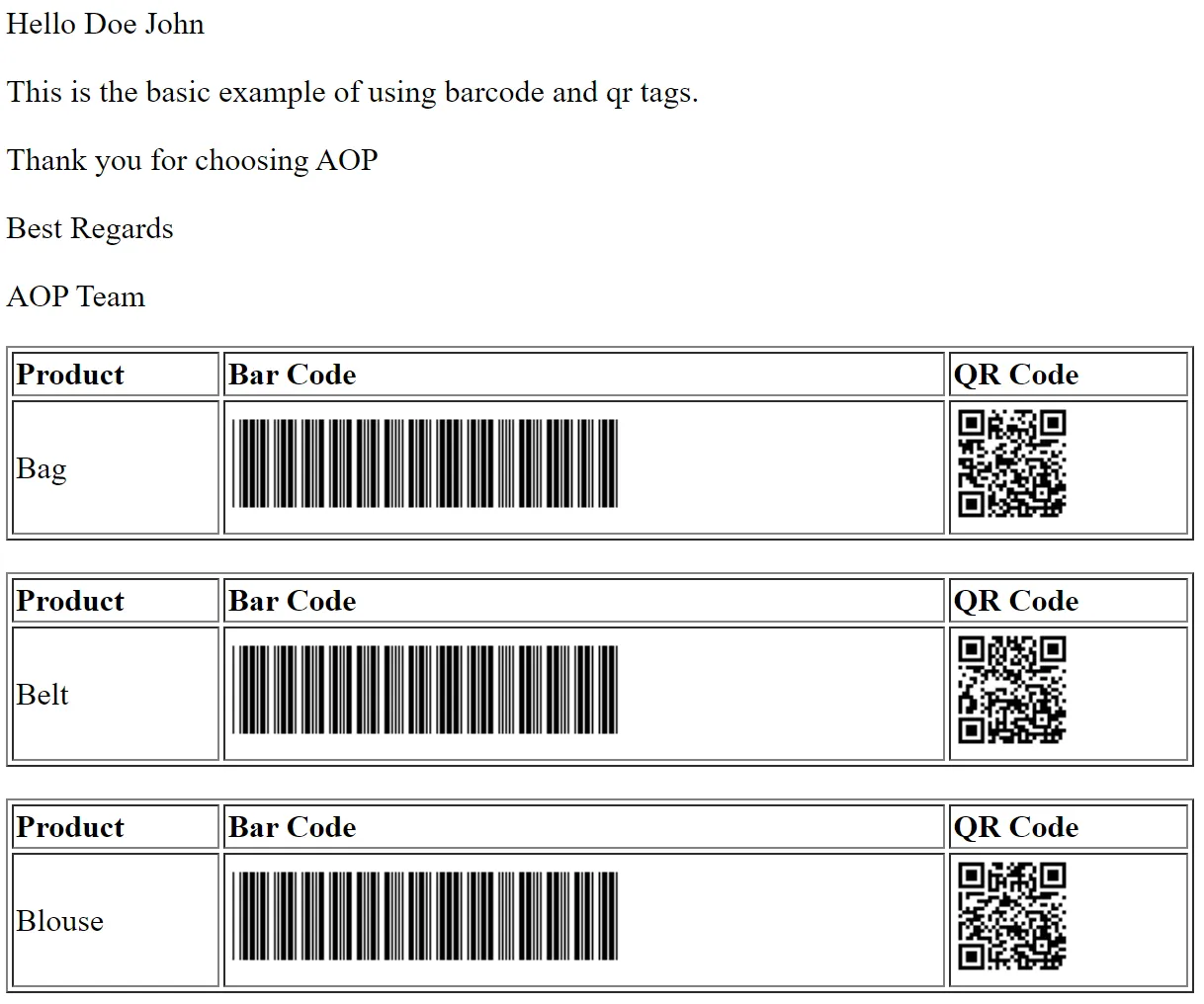
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using barcode and qr tags.<br />
<p>Thank you for choosing AOP</p>
<p>Best Regards</p>
<p>AOP Team</p>
<p>{#products}</p>
<table border="1" style="width:100%">
<tbody>
<tr>
<td><strong>Product</strong></td>
<td><strong>Bar Code</strong></td>
<td><strong>QR Code</strong></td>
</tr>
<tr>
<td>{product_name}</td>
<td>{|product_code}</td>
<td>{|product_link}</span></td>
</tr>
</tbody>
</table>
<p>{/products}</p>
Output
When the above data source (which results in few rows with product name a barcode and qrcode) together with the given template is passed to AOP, the output will be as follows.

QR Code Example
For QR codes, we can specify the following options.
Data Source
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'Chocolates' as "product_name",
'qrcode' as "product_name_type",
1 as "product_name_qr_dotscale",
'Image(URL/Base64)' as "product_name_qr_logo",
'Image(URL/Base64)' as "product_name_qr_background_image",
'#111111' as "product_name_qr_color_dark",
'#dddddd' as "product_name_qr_color_light",
80 as "product_name_qr_logo_width",
80 as "product_name_qr_logo_height",
'#dddddd' as "product_name_qr_logo_background_color",
2 as "product_name_qr_quiet_zone",
'#000000' as "product_name_qr_quiet_zone_color",
0.3 as "product_name_qr_background_image_alpha",
'#e1622f' as "product_name_qr_po_color",
'#aa5b71' as "product_name_qr_pi_color",
'#aabbcc' as "product_name_qr_po_tl_color",
'#231333' as "product_name_qr_pi_tl_color",
'#342442' as "product_name_qr_po_tr_color",
'#ab2134' as "product_name_qr_pi_tr_color",
'#4380ba' as "product_name_qr_po_bl_color",
'#e2b454' as "product_name_qr_pi_bl_color",
'ac2059' as "product_name_qr_timing_v_color",
'376d71' as "product_name_qr_timing_h_color",
'#376d71' as "product_name_qr_timing_color",
1 as "product_name_qr_auto_color",
'#000000' as "product_name_qr_auto_color_dark",
'#ffffff' as "product_name_qr_auto_color_light"
from dual
) as "data"
from dual;
DECLARE
l_return CLOB;
BEGIN
l_return := q'[
select
'file1' as "filename",
cursor (
select
'Chocolates' as "product_name",
'qrcode' as "product_name_type",
1 as "product_name_qr_dotscale",
'Image(URL/Base64)' as "product_name_qr_logo",
'Image(URL/Base64)' as "product_name_qr_background_image",
'#111111' as "product_name_qr_color_dark",
'#dddddd' as "product_name_qr_color_light",
80 as "product_name_qr_logo_width",
80 as "product_name_qr_logo_height",
'#dddddd' as "product_name_qr_logo_background_color",
2 as "product_name_qr_quiet_zone",
'#000000' as "product_name_qr_quiet_zone_color",
0.3 as "product_name_qr_background_image_alpha",
'#e1622f' as "product_name_qr_po_color",
'#aa5b71' as "product_name_qr_pi_color",
'#aabbcc' as "product_name_qr_po_tl_color",
'#231333' as "product_name_qr_pi_tl_color",
'#342442' as "product_name_qr_po_tr_color",
'#ab2134' as "product_name_qr_pi_tr_color",
'#4380ba' as "product_name_qr_po_bl_color",
'#e2b454' as "product_name_qr_pi_bl_color",
'ac2059' as "product_name_qr_timing_v_color",
'376d71' as "product_name_qr_timing_h_color",
'#376d71' as "product_name_qr_timing_color",
1 as "product_name_qr_auto_color",
'#000000' as "product_name_qr_auto_color_dark",
'#ffffff' as "product_name_qr_auto_color_light"
from
dual
) as "data"
from
dual
]';
RETURN l_return;
END;
DECLARE
l_cursor SYS_REFCURSOR;
l_return CLOB; -- can also be varchar2, make sure it corresponds to the structure in the JSON
BEGIN
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
OPEN l_cursor FOR
select
'file1' as "filename",
cursor (
select
'Chocolates' as "product_name",
'qrcode' as "product_name_type",
1 as "product_name_qr_dotscale",
'Image(URL/Base64)' as "product_name_qr_logo",
'Image(URL/Base64)' as "product_name_qr_background_image",
'#111111' as "product_name_qr_color_dark",
'#dddddd' as "product_name_qr_color_light",
80 as "product_name_qr_logo_width",
80 as "product_name_qr_logo_height",
'#dddddd' as "product_name_qr_logo_background_color",
2 as "product_name_qr_quiet_zone",
'#000000' as "product_name_qr_quiet_zone_color",
0.3 as "product_name_qr_background_image_alpha",
'#e1622f' as "product_name_qr_po_color",
'#aa5b71' as "product_name_qr_pi_color",
'#aabbcc' as "product_name_qr_po_tl_color",
'#231333' as "product_name_qr_pi_tl_color",
'#342442' as "product_name_qr_po_tr_color",
'#ab2134' as "product_name_qr_pi_tr_color",
'#4380ba' as "product_name_qr_po_bl_color",
'#e2b454' as "product_name_qr_pi_bl_color",
'ac2059' as "product_name_qr_timing_v_color",
'376d71' as "product_name_qr_timing_h_color",
'#376d71' as "product_name_qr_timing_color",
1 as "product_name_qr_auto_color",
'#000000' as "product_name_qr_auto_color_dark",
'#ffffff' as "product_name_qr_auto_color_light"
from
dual
) as "data"
from
dual;
apex_json.write(l_cursor);
l_return := apex_json.get_clob_output;
RETURN l_return;
END;
[
{
"filename": "file1",
"data": [
{
"product_name": "Chocolates",
"product_name_type": "qrcode",
"product_name_qr_dotscale": 1,
"product_name_qr_logo": "Image(URL/Base64)",
"product_name_qr_background_image": "Image(URL/Base64)",
"product_name_qr_color_dark": "#111111",
"product_name_qr_color_light": "#dddddd",
"product_name_qr_logo_width": 80,
"product_name_qr_logo_height": 80,
"product_name_qr_logo_background_color": "#dddddd",
"product_name_qr_quiet_zone": 2,
"product_name_qr_quiet_zone_color": "#000000",
"product_name_qr_background_image_alpha": 0.3,
"product_name_qr_po_color": "#e1622f",
"product_name_qr_pi_color": "#aa5b71",
"product_name_qr_po_tl_color": "#aabbcc",
"product_name_qr_pi_tl_color": "#231333",
"product_name_qr_po_tr_color": "#342442",
"product_name_qr_pi_tr_color": "#ab2134",
"product_name_qr_po_bl_color": "#4380ba",
"product_name_qr_pi_bl_color": "#e2b454",
"product_name_qr_timing_v_color": "ac2059",
"product_name_qr_timing_h_color": "376d71",
"product_name_qr_timing_color": "#376d71",
"product_name_qr_auto_color": 1,
"product_name_qr_auto_color_dark": "#000000",
"product_name_qr_auto_color_light": "#ffffff"
}
]
}
]
Template
The template should contain a qrcode tag (| followed by column name inside delimiters) in a cell. For example we have the template with following content:
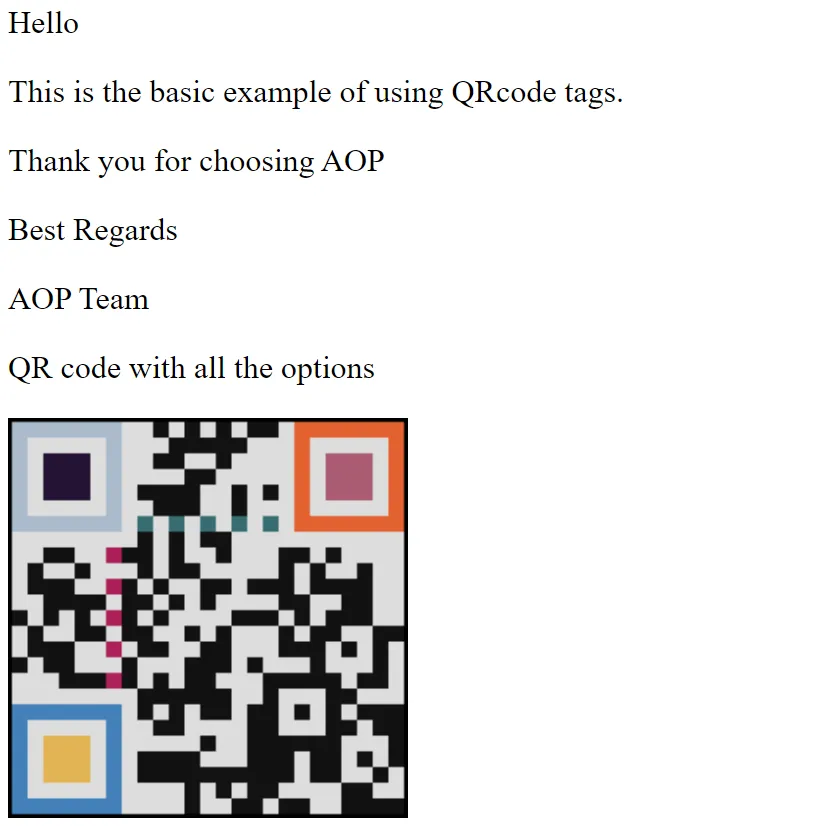
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using QRcode tags.<br />
<p>Thank you for choosing AOP</p>
<p>Best Regards</p>
<p>AOP Team</p>
<p>QR code with all the options</p>
{|product_name}
Output
If above data source that results in a row with columns product_name and few others and above template is passed to AoP. The resulting output would be of following content:

Various Types of QR Codes
QR Codes can be generated for specific tasks like connecting to the WiFi, sending mails, contact details etc. , the JSON structure for these tasks is as follows.
Wifi
Available from: v21.1For connecting to a wireless network, wifi ssid, wifi password and encryption type can be specified, where encryption types can be WPA, WEP, WEP2 etc.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'SSID of wireless' as "data_key",
'qr_wifi' as "data_key_type",
'pass123' as "data_key_wifi_password",
'WPA' as "data_key_wifi_encryption",
1 as "data_key_wifi_hidden"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor (
select
'SSID of wireless' as "data_key",
'qr_wifi' as "data_key_type",
'pass123' as "data_key_wifi_password",
'WPA' as "data_key_wifi_encryption",
1 as "data_key_wifi_hidden"
from dual
) as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor (
select
'SSID of wireless' as "data_key",
'qr_wifi' as "data_key_type",
'pass123' as "data_key_wifi_password",
'WPA' as "data_key_wifi_encryption",
1 as "data_key_wifi_hidden"
from dual
) as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "SSID of wireless",
"data_key_type": "qr_wifi",
"data_key_wifi_password": "pass123",
"data_key_wifi_encryption": "WPA",
"data_key_wifi_hidden": 1
}
]
}
]
Telephone Number
Available from: v21.1For creating a dialing action, the telephone number should be specified as follows.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select '+3216298447' as "data_key",
'qr_telephone' as "data_key_type"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'+3216298447' as "data_key",
'qr_telephone' as "data_key_type"
from dual
) as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'+3216298447' as "data_key",
'qr_telephone' as "data_key_type"
from dual
) as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "+3216298447",
"data_key_type": "qr_telephone"
}
]
}
]
SMS
Available from: v21.1SMS messages can be sent using QR codes generated. For this, data should be specified in following format.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select '+3216298447' as "data_key",
'qr_sms' as "data_key_type",
'Hello, I''d like to know about pricing of AOP on premise version.' as "data_key_sms_body"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'+3216298447' as "data_key",
'qr_sms' as "data_key_type",
'Hello, I''d like to know about pricing of AOP on premise version.' as "data_key_sms_body"
from dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'+3216298447' as "data_key",
'qr_sms' as "data_key_type",
'Hello, I''d like to know about pricing of AOP on premise version.' as "data_key_sms_body"
from dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "+3216298447",
"data_key_type": "qr_sms",
"data_key_sms_body": "Hello, I'd like to know about pricing of AOP on premise version."
}
]
}
]
URL
Available from: v21.1A QR code can be used to be redirected to a URL to any webpage (Facebook, Twitter, Linkedin, Instagram etc.). The URL should be in standard format eg. https://united-codes.com/
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'https://united-codes.com/' as "data_key",
'qr_url' as "data_key_type"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'https://united-codes.com/' as "data_key",
'qr_url' as "data_key_type"
from dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'https://united-codes.com/' as "data_key",
'qr_url' as "data_key_type"
from dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "https:\/\/united-codes.com\/",
"data_key_type": "qr_url"
}
]
}
]
vCard
Available from: v21.1A VCF or vCard can be specified on a QR code with the options shown in following JSON.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'John' as "data_key",
'qr_vcard' as "data_key_type",
'Doe' as "data_key_vcard_lastname",
'support@apexrnd.com' as "data_key_vcard_email",
'https://united-codes.com/' as "data_key_vcard_website"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'John' as "data_key",
'qr_vcard' as "data_key_type",
'Doe' as "data_key_vcard_lastname",
'support@apexrnd.com' as "data_key_vcard_email",
'https://united-codes.com/' as "data_key_vcard_website"
from dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'John' as "data_key",
'qr_vcard' as "data_key_type",
'Doe' as "data_key_vcard_lastname",
'support@apexrnd.com' as "data_key_vcard_email",
'https://united-codes.com/' as "data_key_vcard_website"
from dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "John",
"data_key_type": "qr_vcard",
"data_key_vcard_lastname": "Doe",
"data_key_vcard_email": "support@apexrnd.com",
"data_key_vcard_website": "https:\/\/united-codes.com\/"
}
]
}
]
MECard
Available from: v21.1A MECard can be specified on a QR code with the options shown in following JSON.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'John' as "data_key",
'qr_me_card' as "data_key_type",
'Doe' as "data_key_me_card_lastname",
'johnny' as "data_key_me_card_nickname",
'support@apexrnd.com' as "data_key_me_card_email",
'+3216298447' as "data_key_me_card_contact_primary",
'+33216298447' as "data_key_me_card_contact_secondary",
'+33216298447' as "data_key_me_card_contact_tertiary",
'https://united-codes.com/' as "data_key_me_card_website",
'1997/05/05' as "data_key_me_card_birthday",
'Lodata_key' as "data_key_me_card_notes"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'John' as "data_key",
'qr_me_card' as "data_key_type",
'Doe' as "data_key_me_card_lastname",
'johnny' as "data_key_me_card_nickname",
'support@apexrnd.com' as "data_key_me_card_email",
'+3216298447' as "data_key_me_card_contact_primary",
'+33216298447' as "data_key_me_card_contact_secondary",
'+33216298447' as "data_key_me_card_contact_tertiary",
'https://united-codes.com/' as "data_key_me_card_website",
'1997/05/05' as "data_key_me_card_birthday",
'Lodata_key' as "data_key_me_card_notes"
from dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'John' as "data_key",
'qr_me_card' as "data_key_type",
'Doe' as "data_key_me_card_lastname",
'johnny' as "data_key_me_card_nickname",
'support@apexrnd.com' as "data_key_me_card_email",
'+3216298447' as "data_key_me_card_contact_primary",
'+33216298447' as "data_key_me_card_contact_secondary",
'+33216298447' as "data_key_me_card_contact_tertiary",
'https://united-codes.com/' as "data_key_me_card_website",
'1997/05/05' as "data_key_me_card_birthday",
'Lodata_key' as "data_key_me_card_notes"
from dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "John",
"data_key_type": "qr_me_card",
"data_key_me_card_lastname": "Doe",
"data_key_me_card_nickname": "johnny",
"data_key_me_card_email": "support@apexrnd.com",
"data_key_me_card_contact_primary": "+3216298447",
"data_key_me_card_contact_secondary": "+33216298447",
"data_key_me_card_contact_tertiary": "+33216298447",
"data_key_me_card_website": "https:\/\/united-codes.com\/",
"data_key_me_card_birthday": "1997\/05\/05",
"data_key_me_card_notes": "Lodata_key"
}
]
}
]
GeoLocation
Available from: v21.1Location on a map can be specified using longitude latitude and altitude as follows.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select '50.86217975966617' as "data_key",
'qr_geolocation' as "data_key_type",
'4.671840782417369' as "data_key_geolocation_longitude",
'100' as "data_key_geolocation_altitude"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'50.86217975966617' as "data_key",
'qr_geolocation' as "data_key_type",
'4.671840782417369' as "data_key_geolocation_longitude",
'100' as "data_key_geolocation_altitude"
from dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'50.86217975966617' as "data_key",
'qr_geolocation' as "data_key_type",
'4.671840782417369' as "data_key_geolocation_longitude",
'100' as "data_key_geolocation_altitude"
from dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": 50.86217975966617,
"data_key_type": "qr_geolocation",
"data_key_geolocation_longitude": 4.671840782417369,
"data_key_geolocation_altitude": 100
}
]
}
]
Events
Available from: v21.1Events on a calendar can be specified on a QR code with the options shown in following JSON. Summary, event_startdate, event_enddate and event_format are compulsory to get a valid QR code,
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select 'AOP Training Session' as "data_key",
'qr_event' as "data_key_type",
'2020/01/23' as "data_key_event_startdate",
'2020/01/24' as "data_key_event_enddate"
from dual
) as "data"
from dual;
declare
l_return clob;
begin
l_return := q'[
select 'file1' as "filename",
cursor(
select
'AOP Training Session' as "data_key",
'qr_event' as "data_key_type",
'2020/01/23' as "data_key_event_startdate",
'2020/01/24' as "data_key_event_enddate"
from
dual
)
as "data"
from dual;
]';
return l_return;
end;
declare
l_cursor sys_refcursor;
l_return clob;
begin
apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select 'file1' as "filename",
cursor(
select
'AOP Training Session' as "data_key",
'qr_event' as "data_key_type",
'2020/01/23' as "data_key_event_startdate",
'2020/01/24' as "data_key_event_enddate"
from
dual
)
as "data"
from dual;
apex_json.write(l_cursor) ;
l_return := apex_json.get_clob_output;
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"data_key": "AOP Training Session",
"data_key_type": "qr_event",
"data_key_event_startdate": "2020\/01\/23",
"data_key_event_enddate": "2020\/01\/24"
}
]
}
]
All Types of QR Codes
Below is the example of all types of qr codes.
Data Source
- PL/SQL returning JSON
- JSON
declare
l_return clob;
begin apex_json.initialize_clob_output(dbms_lob.call, true, 2);
l_return := q'[
[
{
"filename": "file1",
"data": [
{
"cust_first_name" : "John",
"cust_last_name": "Doe",
"qrcodes": [
{
"data_key": "SSID of wireless",
"data_key_type": "qr_wifi",
"data_key_wifi_password": "pass123",
"data_key_wifi_encryption": "WPA",
"data_key_wifi_hidden": 1
},
{
"data_key": "+3216298447",
"data_key_type": "qr_telephone"
},
{
"data_key": "+3216298447",
"data_key_type": "qr_sms",
"data_key_sms_body": "Hello, I\'d like to know about pricing of AOP on premise version."
},
{
"data_key": "https://united-codes.com/",
"data_key_type": "qr_url"
},
{
"data_key": "John",
"data_key_type": "qr_vcard",
"data_key_vcard_lastname": "Doe",
"data_key_vcard_email": "support@apexrnd.com",
"data_key_vcard_website": "https://united-codes.com/"
},
{
"data_key": "John",
"data_key_type": "qr_me_card",
"data_key_me_card_lastname": "Doe",
"data_key_me_card_nickname": "johnny",
"data_key_me_card_email": "support@apexrnd.com",
"data_key_me_card_contact_primary": "+3216298447",
"data_key_me_card_contact_secondary": "+33216298447",
"data_key_me_card_contact_tertiary": "+33216298447",
"data_key_me_card_website": "https://united-codes.com/",
"data_key_me_card_birthday": "1997/05/05",
"data_key_me_card_notes": "Lodata_key"
},
{
"data_key": "50.86217975966617",
"data_key_type": "qr_geolocation",
"data_key_geolocation_longitude": "4.671840782417369",
"data_key_geolocation_altitude": "100"
},
{
"data_key": "AOP Training Session",
"data_key_type": "qr_event",
"data_key_event_startdate": "2020/01/23",
"data_key_event_enddate": "2020/01/24"
}
]
}
]
}
]
]';
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name" : "John",
"cust_last_name": "Doe",
"qrcodes": [
{
"data_key": "SSID of wireless",
"data_key_type": "qr_wifi",
"data_key_wifi_password": "pass123",
"data_key_wifi_encryption": "WPA",
"data_key_wifi_hidden": 1
},
{
"data_key": "+3216298447",
"data_key_type": "qr_telephone"
},
{
"data_key": "+3216298447",
"data_key_type": "qr_sms",
"data_key_sms_body": "Hello, I'd like to know about pricing of AOP on premise version."
},
{
"data_key": "https://united-codes.com/",
"data_key_type": "qr_url"
},
{
"data_key": "John",
"data_key_type": "qr_vcard",
"data_key_vcard_lastname": "Doe",
"data_key_vcard_email": "support@apexrnd.com",
"data_key_vcard_website": "https://united-codes.com/"
},
{
"data_key": "John",
"data_key_type": "qr_me_card",
"data_key_me_card_lastname": "Doe",
"data_key_me_card_nickname": "johnny",
"data_key_me_card_email": "support@apexrnd.com",
"data_key_me_card_contact_primary": "+3216298447",
"data_key_me_card_contact_secondary": "+33216298447",
"data_key_me_card_contact_tertiary": "+33216298447",
"data_key_me_card_website": "https://united-codes.com/",
"data_key_me_card_birthday": "1997/05/05",
"data_key_me_card_notes": "Lodata_key"
},
{
"data_key": "50.86217975966617",
"data_key_type": "qr_geolocation",
"data_key_geolocation_longitude": "4.671840782417369",
"data_key_geolocation_altitude": "100"
},
{
"data_key": "AOP Training Session",
"data_key_type": "qr_event",
"data_key_event_startdate": "2020/01/23",
"data_key_event_enddate": "2020/01/24"
}
]
}
]
}
]
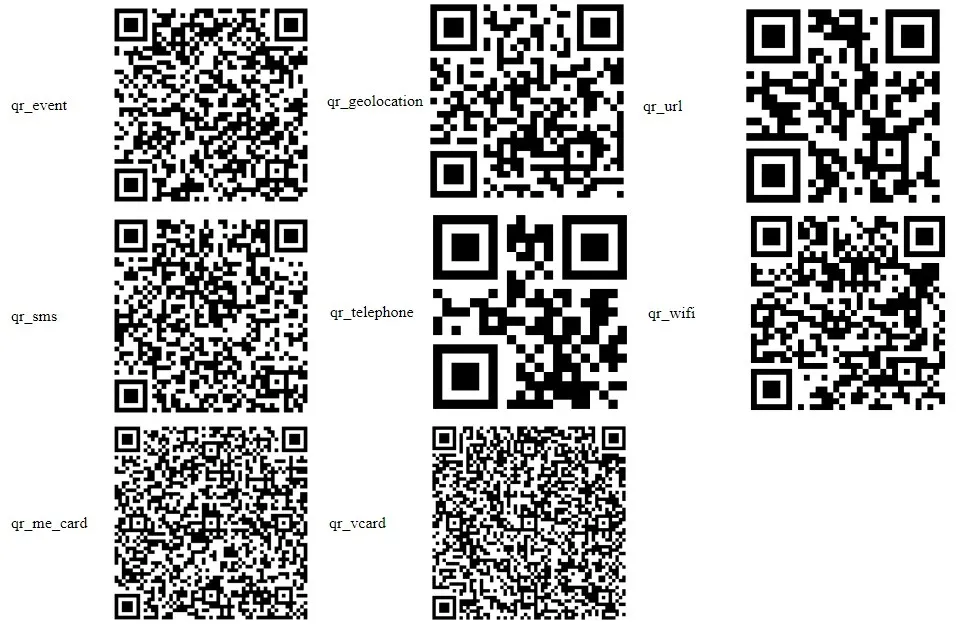
Template
The template should contain the qr code tag in any cell which starts with | followed by column name inside delimiters. For example we have the template with following content:
<table>
<tr>
<th>QR type</th>
<th>QR code</th>
</tr>
<tr>
{#qrcodes}
<td>{data_key_type}</td>
<td>{|data_key}</td>
{/qrcodes}
</tr>
</table>
Output
Below attached qr codes have different orientation but the ouput contents are same.
When the above data source (which results in rows of qr codes) together with the given template is passed to AOP, the output will consist all qr codes.

For barcodes, instead of doing the above, you could also choose to install a barcode font, for example Free 3of9 or http://www.dafont.com/3of9-barcode.font. Barcode fonts are more performant than images. See the other section for more information about language and font support.
Raw Tag
Available From: v1.0These kind of tags are the simplest tag to use. These tags are enclosed in curly braces and can include variables (name of column) that will be replaced with actual HTML code when the output is generated. The replaced value will have the same HTML render of the tag itself. You can insert HTML code on raw tag that begins with a percentage (@) symbol followed by the any tag preferable tag name.
Please be careful using this tag as the HTML code will not be validated. Be sure to insert valid code as raw tag value.
Example
The data source below was created using the database available in the sample data of AOP. The database contains numerous tables and views with raw data that can be used for reference.
Date Source
Hereby example data source for different options.
- SQL
- PL/SQL returning SQL
- PL/SQL returning JSON
- JSON
select 'file1' as "filename",
cursor (
select c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'<h1 style=\"color:blue;\">This is a heading</h1><p style=\"color:red;\">This is a paragraph.</p>' as "raw"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
declare l_return clob;
begin l_return := q '[
select
' file1 ' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'<h1 style=\"color:blue;\">This is a heading</h1><p style=\"color:red;\">This is a paragraph.</p>' as "raw"
from aop_sample_customers c
where c.customer_id = 1
) as "data"
from dual;
]';
return l_return;
end;
declare l_cursor sys_refcursor;
l_return clob;
begin apex_json.initialize_clob_output(dbms_lob.call, true, 2);
open l_cursor for
select
'file1' as "filename",
cursor (
select
c.cust_first_name as "cust_first_name",
c.cust_last_name as "cust_last_name",
'<h1 style=\"color:blue;\">This is a heading</h1><p style=\"color:red;\">This is a paragraph.</p>' as "raw"
from
aop_sample_customers c
where
c.customer_id = 1
) as "data"
from
dual;
apex_json.write(l_cursor);
l_return := apex_json.get_clob_output;
/*
l_return can also be a varchar2:
l_return := q'[
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles",
"raw": "<h1 style=\"color:blue;\">This is a heading</h1><p style=\"color:red;\">This is a paragraph.</p>"
}
]
}
]
]';
*/
return l_return;
end;
[
{
"filename": "file1",
"data": [
{
"cust_first_name": "John",
"cust_last_name": "Dulles",
"raw": "<h1 style=\"color:blue;\">This is a heading</h1><p style=\"color:red;\">This is a paragraph.</p>"
}
]
}
]
Template
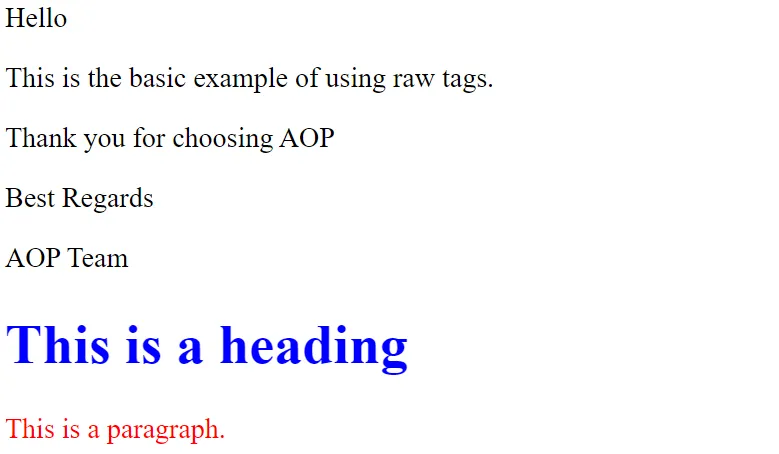
The template should contain the cell HTML raw tag which begins with (@). For example we have the template with following content:
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of using raw tags.<br />
<p>Thank you for choosing AOP</p>
<p>Best Regards</p>
<p>AOP Team</p>
{@raw}
Output
When the above data source together with the given template is passed to AOP, the output will be as follows.

Report Genetration
Available From: v2.2It is possible to insert reports in HTML using HTML raw tag mention above.
In dynamic action, for reports, select :
- Data Type : Region(s): Classic Report, Interactive Report/Grid, SVG, Canvas, HTML, Other
- Region Static Id(s) : static id(s) of the report.
The custom attribue in region should be aop-region-as="client_html":
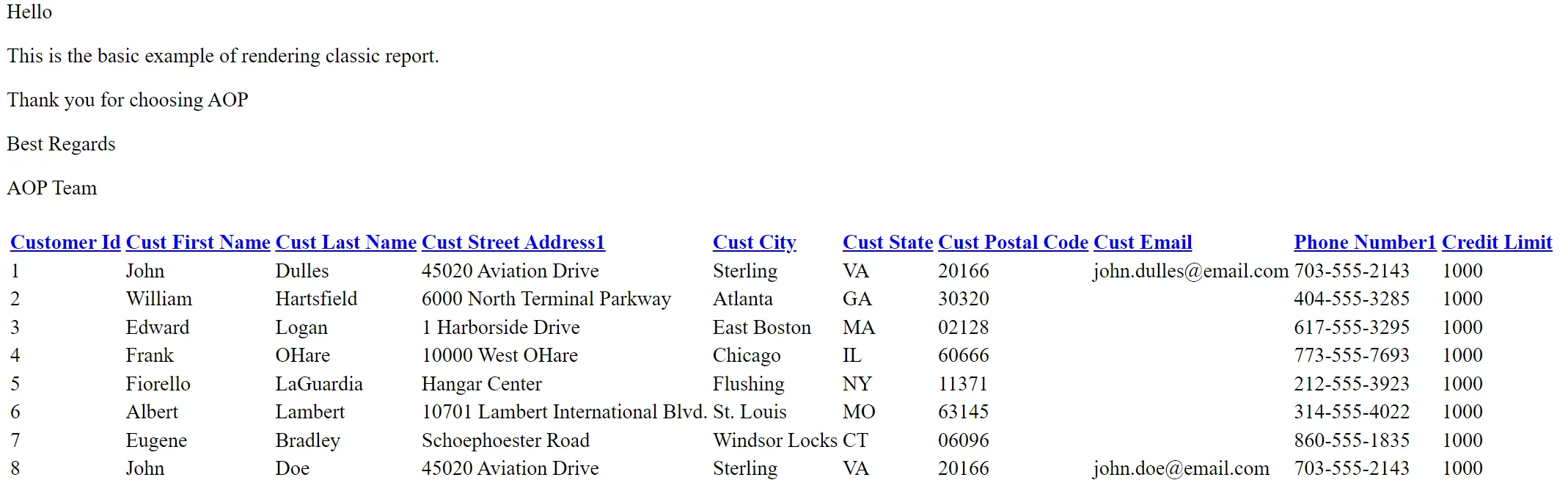
For the purpose of illustration, let's take this template as input:
<p> Hello {cust_last_name} {cust_first_name}<br />
<p>This is the basic example of rendering classic report.<br />
<p>Thank you for choosing AOP</p>
<p>Best Regards</p>
<p>AOP Team</p>
{@report1}
The resulting output is:

Please visit, Interactive Report in general for all the option available for Interactive Report.